[Trend] – 電動跑車 Tesla 的專利文件

最近最火紅的新聞,大概就是Elon Musk宣布開放 Tesla 的專利
目的當然是為了促進電動車的市場發展
此舉不禁令人讚嘆,讓我更加佩服這位天才
真的是要大喊偶像!
於是今天我就 google 了一下 Tesla Patent
結果意外找到 Tesla 從 2010 年至 2014 年申請的專利文件(其實很簡單就找到了XD)!
裡面當然有許多關於電池系統的設計專利
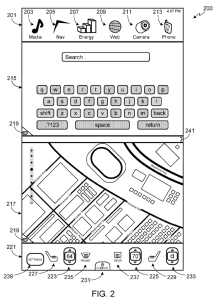
但個人比較感興趣的則是關於車用軟體系統的 UI 設計專利
詳細的描述了他們針對車用軟體系統操作介面的設計
對於 Tesla 專利感興趣的朋友
或者是想了解一下 UI 如何申請專利的
都滿值得一看的喔!
應該會有一些幫助~
[Mobile] – Debug Mobile Safari using the Chrome DevTools
之前在開發Mobile Web App時
總覺得Safari提供的web inspector很難用
如果在Mobile Safari上的網頁也能用Chrome DevTools進行debug就方便多了
剛好今天找到了一個工具跟方法可以做到這件事
紀錄一下,分享給需要的人~
深入閱讀…
[Html5] – 流言終結 ~ Is Webview Slower than the Mobile Browser?
Mobile Webview 跟 Mobile Browser到底哪個比較快?
與其猜測不如直接實驗驗證
這篇文章針對Canvas的部份坐了實驗測試
事實證明兩者的performance差異性不大
但有兩點比較有趣的分析結果
1. iPhone 4s跟iPhone 5在運算愈來愈多的particles時,兩者的效能差異愈拉愈大,可見iPhone 5真的有很大的進步
2. 在Android上,Chrome Browser的效能比內建的Browser好很多
有興趣的可以參考一下
http://www.codefessions.com/2012/11/is-webview-slower-than-mobile-browser.html
另外一篇是比較各版本的Browser效能
Android的效能跟iOS比起來落差太大了,整個被電假的
http://www.codefessions.com/2012/03/what-is-fastest-mobile-browser-html5.html
[UX]-Mobile Design Pattern Resources
Mobile Design Pattern Gallery
超多pattern讓你一次看個夠
對於設計Mobile UI應該有很大的幫助~
[Mobile Patterns]
http://www.mobilepatterns.com/
[Mobile Patterns]
http://www.mobile-patterns.com/
[lovely ui]
http://www.lovelyui.com/
[Inspired UI]
http://inspired-ui.com/
[pttrns]
http://pttrns.com/
[Mobile Design Pattern Gallery]
http://www.mobiledesignpatterngallery.com/mobile-patterns.php?colid=65438029-72157627607680275
[iOS] – 免費的股票觀測App ~ 台股拉警報Lite

消失了將近兩年的時間
今天發文當然是要來介紹分享我的新作品囉!
這次開發的是iOS App ~ 台股拉警報 Lite版
話不多說,直接看功能特色介紹吧!
[Android] – 期貨好幫手~台股期貨觀測站程式FuturesWatch

大家好久不見啦!
米奇這次發文是為了推銷自己的作品啦~ㄎㄎ
話說在十月份的時候,得知中華電信Hami Apps Store有舉辦程式開發比賽
於是就在截止日前,花了兩三天的時間把程式硬趕出來參加XD
本來完全是志在參加,結果還有得獎@@(似乎是人人有獎~哈)
獎金還不少T_T
程式名稱為~期貨觀測站 FuturesWatch
不多說~馬上來瞧瞧吧~!!
[搖滾] – 陪我們一起走過年輕歲月的樂團 ~ Green Day
Green Day
一個陪我們一起走過年少輕狂的樂團
這個樂團曾經消失過很長的一段時間
經過那麼多年後
再次在電視上看到他們發表新專輯
塵封已久的記憶,瞬間一幕幕的浮現在腦海裡
突然懷念起以前的年少輕狂
不多說~
一起來聽這首21 Guns吧






最新迴響